 Ну что, продолжаем экспериментировать с различными API, на этот раз «перст» пал на Яндекс. Здесь мы рассмотрим как в своих проектах можно использовать Яндекс карты без программирования на JavaScript или динамической загрузки страницы. Смысле Static API Яндекс.Карт состоит в том, что Вы получаете изображение карты формата *.png или *.jpg, в зависимости от типа карты, при этом отправляете конкретный запрос с параметрами, для того, чтобы получить данное изображение. Хочу сказать, что это самый простой способ получения Яндекс.Карт, но и самый ограниченный, а именно Вы получаете только статическое изображение определенного размера, где Вы уже по карте не сможете перемещаться.
Ну что, продолжаем экспериментировать с различными API, на этот раз «перст» пал на Яндекс. Здесь мы рассмотрим как в своих проектах можно использовать Яндекс карты без программирования на JavaScript или динамической загрузки страницы. Смысле Static API Яндекс.Карт состоит в том, что Вы получаете изображение карты формата *.png или *.jpg, в зависимости от типа карты, при этом отправляете конкретный запрос с параметрами, для того, чтобы получить данное изображение. Хочу сказать, что это самый простой способ получения Яндекс.Карт, но и самый ограниченный, а именно Вы получаете только статическое изображение определенного размера, где Вы уже по карте не сможете перемещаться.
Ну ничего мы данную проблему решим тем, что мы в следующих статьях рассмотрим другие методы API Яндекс.Карт, у которых намного больше функционала и возможностей.
Для того, чтобы Вам использовать любой API Яндекс.Карт Вам необходимо получить API-ключ — цифровое-буквенное значение, при помощи которого сервис Яндекс.Карт будет идентифицировать Ваше приложение. Для того, чтобы получить API-ключ, необходимо воспользоваться формой.
Давайте теперь поговорим о том, что именно Вы сможете производить с помощью Static API Яндекс.Карт:
- указывать требуемые слои карты
- указывать центр карты (задается координатами)
- указывать область показа карты
- указывать размеры карты (разрешение изображения карты)
- указывать уровень масштабирования
- размещать метки на карте
- размещать ломанные линии на карте
Ну вот основные функции и возможности, которые Вы сможете осуществлять с помощью Static API Яндекс.Карт.
Ну а теперь приступим к рассмотрению параметров Static API Яндекс.Карт, а начнем мы с параметра формата карты, так как нам необходимо определиться в каком формате получать карты, а именно *.png или *.jpg. Формат карты передается в параметре l, а существует следующие форматы:
- Схема (l=map)
- Спутник (l=sat)
- Гибрид (l=sat,skl)
Я сразу перечислил в скобках значение, которое может принимать наш параметр, который отвечает за формат карты.
Теперь поговорим о параметре, который отвечает за установку центра карты, при этом, чтобы установить центр карты необходимо нашему параметры задать координаты по долготе и широте в градусах. Если данный параметр не задан, то Static API Яндекс.Карт устанавливает центр карты автоматически.
За установку центра карты отвечает параметр ll, которому передаются координаты через запятую по долготе и широте в градусах, пример данного параметра, который устанавливает центр карты в центре Москвы:
- ll=37.620070,55.753630
Напомню, что если данный параметр не указан, то Static API Яндекс.Карт делает это автоматически.
Идем дальше, теперь поговорим о размере карты, а точнее о разрешении нашего изображения карты. Так как если Вам в Вашем проекте необходимо отобразить совсем маленький «кусочек» карты, то зачем Вам грузить карты с разрешением 1024х768, при этом утратив больше трафика и времени. За это отвечает параметр size, он так и может принимать любое разрешение, то есть
- size=1024,768
И так в нем, можете указывать абсолютно любое разрешение изображения Вашей карты.
Итак, идем далее, рассматривает то, как можно задать область показа карты, а точнее если быть, то какую часть Вам отображать на Вашем изображении карты. За это отвечает параметр spn, в него передается координаты по долготе и широте в градусах, при этом если Вы их не указали, то Static API Яндекс.Карт попытается сделать это автоматически. Например, задать протяженность карты можно так:
- spn=0.002,0.002
Ну теперь приступим к рассмотрению того, как на карте можно установить уровень масштабирования.
Параметр, который отвечает за уровень масштабирования — z, как Вы понимаете от увеличивает карту и может принимать значение от 0 до 17, например:
- z=17
Теперь поговорим о том, как можно на карту с помощью Static API Яндекс.Карт добавить метку. За это отвечает параметр pt. В данный параметр передается описание метки, а точнее ее координаты по долготе и широте в градусах, стиль метки, ее цвет, размер и текст метки.
Все эти значения данного параметра перечисляются также через запятую.
Стиль метки — pm
Размер метки:
- s — маленький
- m — средний
- l — большой
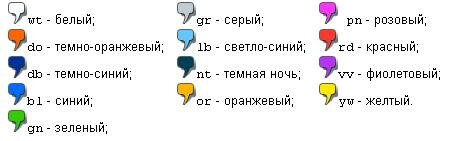
Цвет метки:

То есть, если Вы хотите отобразить метку зеленого цвета и большого размера с помощью Static API Яндекс.Карт, то параметр pt должен принимать следующее значение
- pt=pmgrl~37.603,55.6
Текст метки должен принимать любое число от 0 до 99, которое указывается внутри самого значка метки. По умолчанию используется белая метка среднего размера:![]()
Ну и наконец переходим к тому, как отображать линии на Вашей статической карте.
За ломанные линии и многоугольники отвечает параметр pl. Данный параметр чем-то напоминает параметр меток. Данный параметр принимает следующие значения:
- цвет линии
- толщина
- вершины
- цвет заливки — для многоугольников
И наконец последний параметр — API-ключ, в котором Вы должны передать свой API-ключ и чтобы Вас Яндекс правильно инициализировал и дал доступ к своим данным. Он передается в параметре key
- key=AHhaek0BAAAAeIQxKAIAug…..
Все параметры отделяются друг от друга с помощью знака «&«, но это если отправлять их с помощью GET-запроса, а если с помощью POST-запроса, то конечно формируем его как положено. Мы будем рассматривать как в своем приложении получить статическую карту с помощью GET-запроса.
Ну и теперь наконец-то приступим к самому программированию, как же нам получить эту саму статическую карту в наш проект. Все довольно просто, что нам понадобится для этого:
- TImage — для отображения нашей статической карты
- TButton - по нажатию на кнопку будем получать нашу статическую карту
- TidHTTP - будем формировать запрос, для получения статический карты
- PngImage - библиотека для работы с png-изображениями. Так как я буду получать карту формата — «Схема» (l=map), то она находится в формате *.png, а так как Delphi 7 по крайней мере не предоставляет нам возможности работать с png-изображениями, то воспользуемся библиотекой pngimage
- API-ключ — который Вы должны были получить свой (мой API-ключ AHhaek0BAAAAeIQ……….)
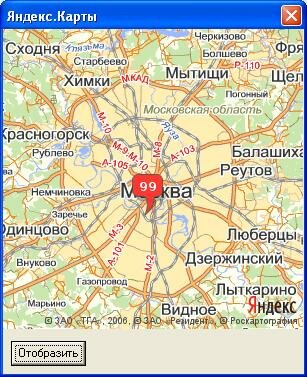
В качестве примера, мы получим карту формата — «Схема«, с центром карты — 37.620070,55.753630, с областью показа — 0.3 градуса на 0.3, с красной меткой в центре карты и в метке, чтобы было отображено число 99.
У меня получился следующий обработчик OnClick нашей кнопки:
procedure TForm1.Button1Click(Sender: TObject);
var
png:TPNGObject;
st:TStringStream;
begin
png:=TPNGObject.Create;
st:=TStringStream.Create(IdHTTP1.Get('http://static-maps.yandex.ru/1.x/?'
+'ll=37.620070,55.753630&spn=0.3,0.3&size=300,300&l=map&pt=37.6,55.7,pmrdl99&key=AHhaek0BAAAA'
+'eIQxKAIAug5TEqsNtod3IPpUfBs_AoQUM3MAAAAAAAAAAADlrrinFsYwcNyXnEMhXLtTb-'
+'KPew=='));
png.LoadFromStream(st);
Image1.Picture.Assign(png);
FreeAndNil(png);
FreeAndNil(st);
end;
Ну а вот, что у меня получается по нажатию на нашу кнопку:

Ну вроде бы кое-как объяснил, если что-то непонятно, то спрашивайте, исходник как всегда прилагается, скачать его можно тут
В свое время я даже и не знал, что есть готовые фирмы, да ещё не одна, а целый каталог, из которых можно выбрать понравившееся. Как здорово, что кому то пришла в голову такая идея, это очень сильно облегчает поиски.
Метки: Static API, Static API Яндекс.Карт, Яндекс.Карты, Яндекс.Карты в Delphi




Большое спасибо, статья очень понравилась, если возможно развить тему дальше, очень интересуют Интерактивные карты Яндекс
Без проблем, следующая серия статей, сперва по геокодированию, а затем Интерактивные карты Яндекс
Жду с нетерпением, очень полезные темы.
[...] событие OnClick нашей кнопки прошлого проекта я дописал следующий код: Исходный код procedure [...]
Очень полезная статья, как раз вовремя.
Только возникает ошибка при запросе карты. Говорит неверный заголовок PNG-изображения. В чем может быть дело?
проект рабочий 100%, если Вы скачали проект, то Вам стоит посмотреть вот эту статью — https://zaokomtek.ru/?p=864
Посмотреть как правильно вводить запросы и зарегистрировать свой API-ключ
В соответствии с политикой Яндекса использовать API в приложениях, не являющихся интернет-сервисами, нельзя. Подскажите, пожалуйста, как зарегистрировать ключ для дальнейшего использования в локальном приложении (соответственно, созданном на Delphi)?
Я правильно понимаю, что мне нужно зарегистрировать некоторый URL, к которому буду впоследствии обращаться из программы?
можно и так
[...] давайте приступим. В проекте Static API я создал, еще одну форму и на ней [...]
[...] и рассмотрены, такие темы, как: Skype API, Vkontakte API, MapWindowGIS, YandexMapsAPI и более углубленные вопросы, по СУБД, по работе с сетью [...]
как установить карту на ДЛЕ, чтобы при добавления нового материала, где указан адрес конкретного дома например, автоматически создавалась карта с координатами этого объекта?
этот проект по программированию на Delphi, но скажу, что для этих целей Вам необходимо использовать не статические карты, а динамические карты